img 元素图片问题
图片空白间隙是怎么出现以及解决方案。
图片空白间隙问题
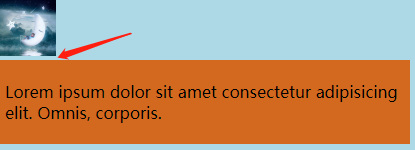
图片空白间隙复现
图片空白问题很常见,在设置 img 元素 后,在排列其他元素时,会在两者中间形成一个小空白间隙。一般情况,我们可以将其看作元素间的分隔。如果我们想解决这个图片多出来的空白间隙,需要如何解决。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>图片空白问题</title>
<style>
body {
margin: 0;
padding: 0;
background-color: lightblue;
}
div {
padding: 5px;
background-color: chocolate;
width: 400px;
}
</style>
</head>
<body>
<img
src="https://cdn.nlark.com/yuque/0/2020/png/656137/1599188104271-avatar/01d4de2d-045c-4384-adbd-91bbdac7926c.png?x-oss-process=image%2Fresize%2Cm_fill%2Cw_56%2Ch_56%2Fformat%2Cpng"
/>
<div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis,
corporis.
</p>
</div>
</body>
</html>
空白间隙是怎么产生的
其实这个跟 CSS 参考线有关。在 CSS 字体参考线 中,我们字体一般都是以 基线 Baseline为对齐来着,可图片的 display是 inline,这样的inline图片与块盒的基线是不同的。图片的基线位置位于下外边距。而img 元素的父元素(body 元素)是一个 块盒 block,图片的基线与块盒的基线并没有对齐,两者错开而导致出现空白间隙。
图片空白间隙解决方案
- 调整垂直居中方式 vertical-align,可以是bottom、middle、top
img {
vertical-align: bottom;
}
- img 元素设置为 块盒,图片为块盒与 父元素块盒 的基线一致就不会产生空白间隙了。
img {
display: block;
}
- img 元素包裹一个父元素div 元素,并修改行高 line-height 为 0
.img-parent {
line-height: 0px;
}
修改line-height其实这是变相 压缩掉该父元素块盒的间隙,line-height是设置参考线之外上下间隙的高度,直接将line-height设置0,这样父元素没有多余的间隙空间,就不会形成图片空白间隙了。 -- CSS 字体参考线
- img 元素包裹一个父元素div 元素,并修改 字体 font-size 为 0
.img-parent {
font-size: 0px;
}
修改font-size其实也是修改line-height,该父元素 div不管是继承自浏览器还是其他父级元素的line-height的,与 字体 font-size=0计算后都是 0。 -- line-height 的应用
图片失效时的宽高问题
如果 img元素的图片链接无效,img 元素会默认给个图片无效的图片标识。但是这样之前原本图片的宽高失效后会对周边元素的布局造成影响。那么我们就需要给 img 元素设置宽高。可是,img元素的 display为inline,这样是无法设置宽高数值的。所以需要将 img 元素设置为行块盒即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>图片失效时的宽高问题</title>
<style>
img {
width: 200px;
height: 200px;
border: 2px solid;
display: inline-block;
}
</style>
</head>
<body>
<img src="" alt="失效的图片" />
</body>
</html>